Tracking.js —— 实现网页上的人脸识别
本文共 466 字,大约阅读时间需要 1 分钟。
Tracking.js 详细介绍
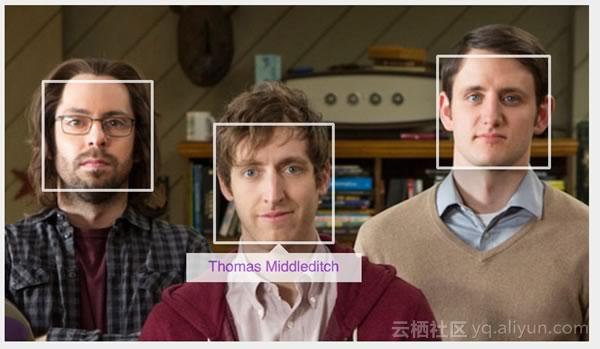
Tracking.js 库给浏览器带来不同的计算机视觉算法和技术,通过使用流行的 HTML5 规范可以让你实时的对网页进行颜色跟踪、人脸识别等等。而且该库体积小 (~7k),接口直观。在线人脸识别演示:

示例代码:
var colors = new tracking.ColorTracker(['magenta', 'cyan', 'yellow']);colors.on('track', function(event) { if (event.data.length === 0) { // No colors were detected in this frame. } else { event.data.forEach(function(rect) { // rect.x, rect.y, rect.height, rect.width, rect.color }); }});tracking.track('#myVideo', colors); 转载地址:http://gxrso.baihongyu.com/
你可能感兴趣的文章
yum安装的php如何添加模块
查看>>
mysql 使用小记(持续更新)
查看>>
nginx 查看 并发连接数
查看>>
javascript 运算符 技巧
查看>>
详解Oracle RAC入门和提高
查看>>
vim快捷键使用
查看>>
Linux帮助使用方法
查看>>
学习第一周
查看>>
Linux解决用户密码过期但不用修改密码的方法
查看>>
ORA-00245: control file backup operation failed
查看>>
快速掌握Redis——第二招:安装
查看>>
使用jekyll搭建自己的博客系统
查看>>
从Jetty、Tomcat和Mina中提炼NIO构架网络服务器的经典模式(一)
查看>>
Windows 10之 隐藏“此电脑”窗口的6个额外文件夹
查看>>
struct2源码解读(10)之执行action请求前篇
查看>>
Linux下的进程江湖
查看>>
15.1异常处理
查看>>
nginx和lua的协程
查看>>
HAProxy负载均衡web服务
查看>>
chkconfig命令
查看>>